type
status
date
Jun 9, 2024 04:23 AM
slug
summary
tags
category
icon
password
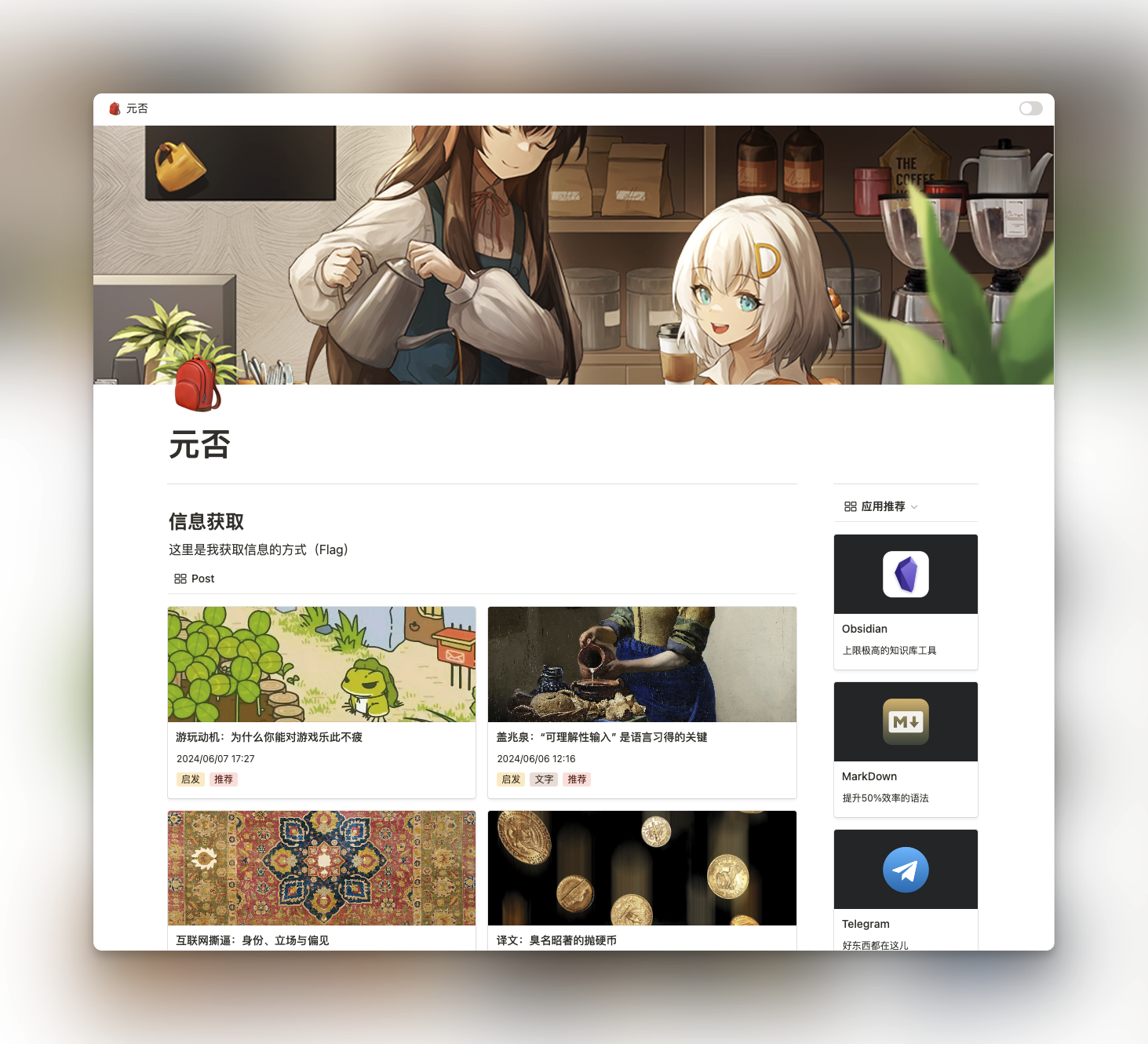
效果展示

Notion 作为一个云笔记应用,它自身就拥有“share”的能力。但它生成地址非常长,常常需要复制一大串地址,非常不便。但如果用自己的域名来访问,那发布者与访问者的体验都会得到极大提升。下面是一个 10 分钟完成自定义域名访问 Notion 的教程。
前提准备
- 拥有 Notion 账户,并且有一个你需要分享的 pages。
- 拥有个人域名,并将域名托管至 CloudFlare,其实大部分操作都是在 CloudFlare 中完成的。
1、设置 Notion Pages
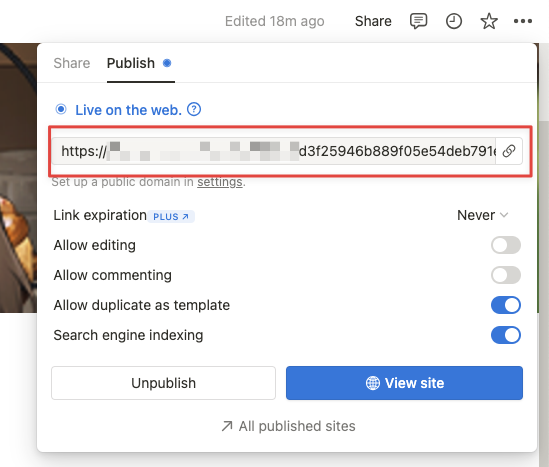
首先,你需要进入公开分享的主页,在右上角点击
share获得一个公开链接,记录下来。
2、在 Cloudflare 中 创建 Workers
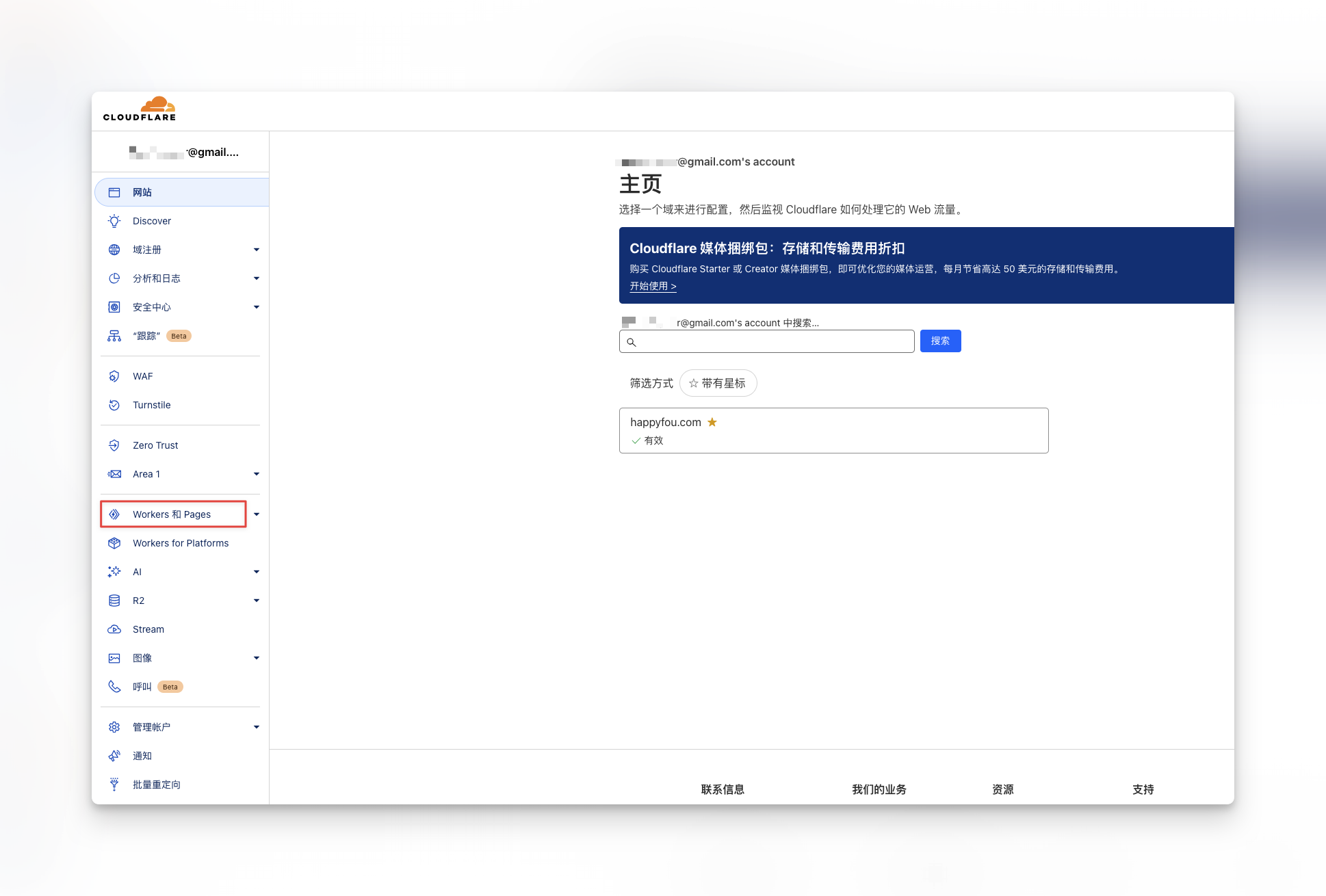
使用你的账号登录,然后点击
Woker 和 Pages。
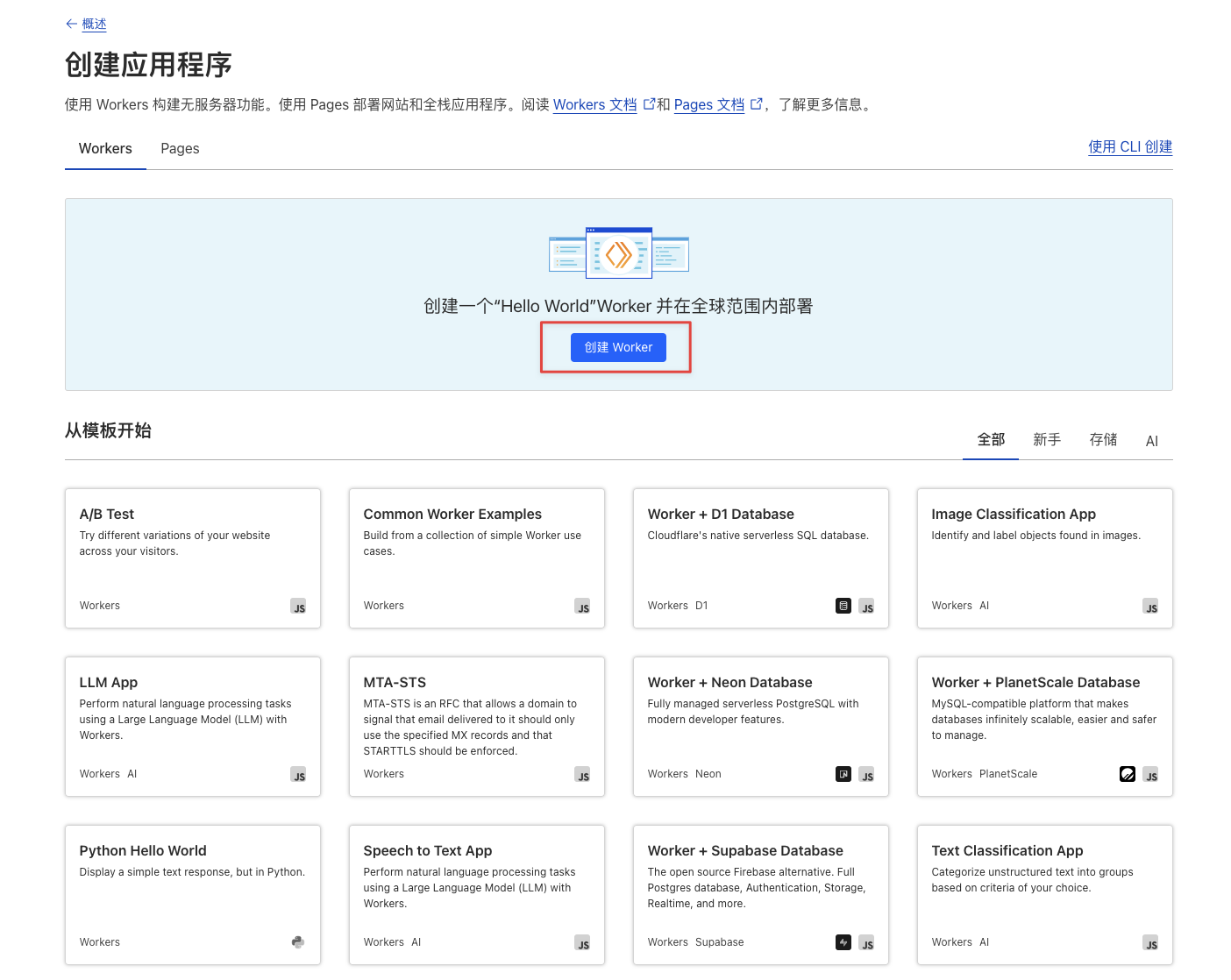
在这里我们需要创建一个 Work 服务来为我们的站点重定向,点击右侧的
创建应用程序,CloudFlare 会我们推荐创建模板,但我们不需要,所以直接选择创建 Worker。
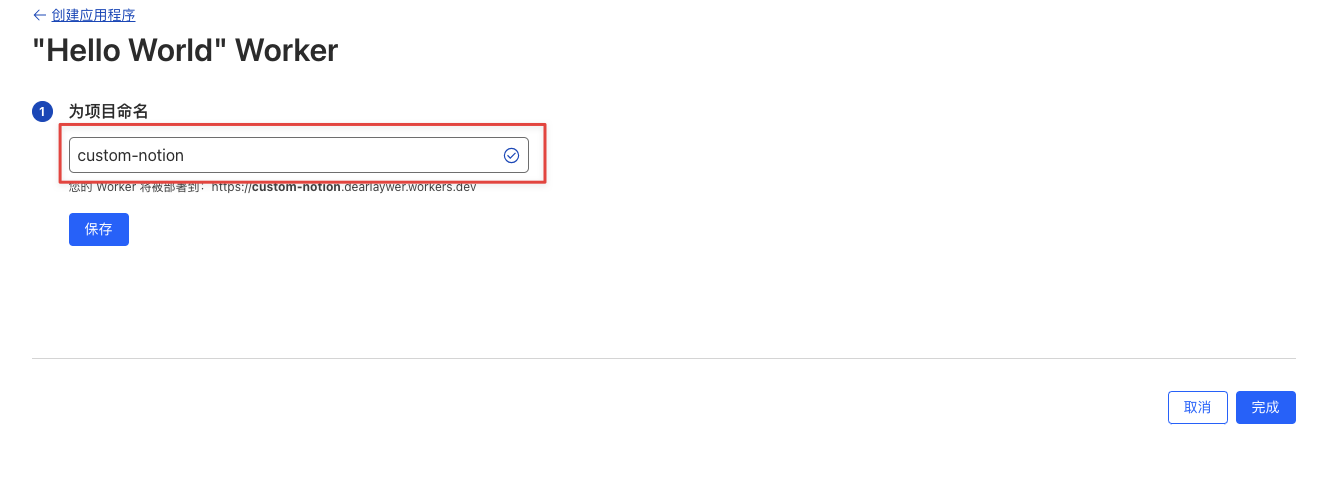
到这里我们就正式进入了创建 Worker 的流程,首先为 Worker 命名:

这里的名称可以自定义,我写的是
custom-notion。
然后,直接点击
完成 即可。3、进入域名管理设置 Wokers 路由
在上一步成功创建服务后,我们就需要进入自己的账户来设置 Workers 路由了。
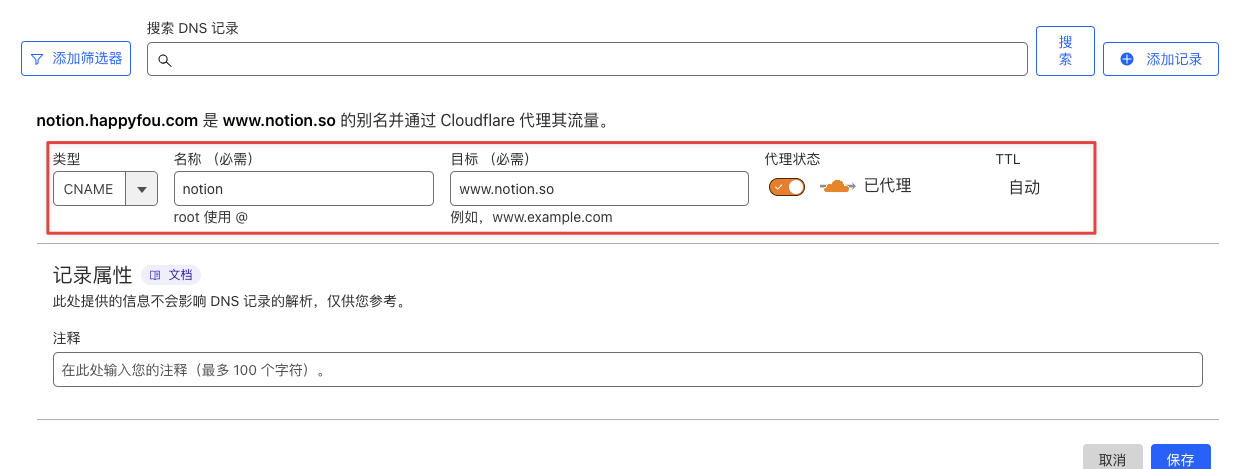
这里有一步可选动作,比如你的根域名已经使用了,此时想创建子域名来访问 Notion 发布地址,这就需要自己在 DNS 添加一条新的记录。
格式如上,创建好就可以用子域名来设置路由。

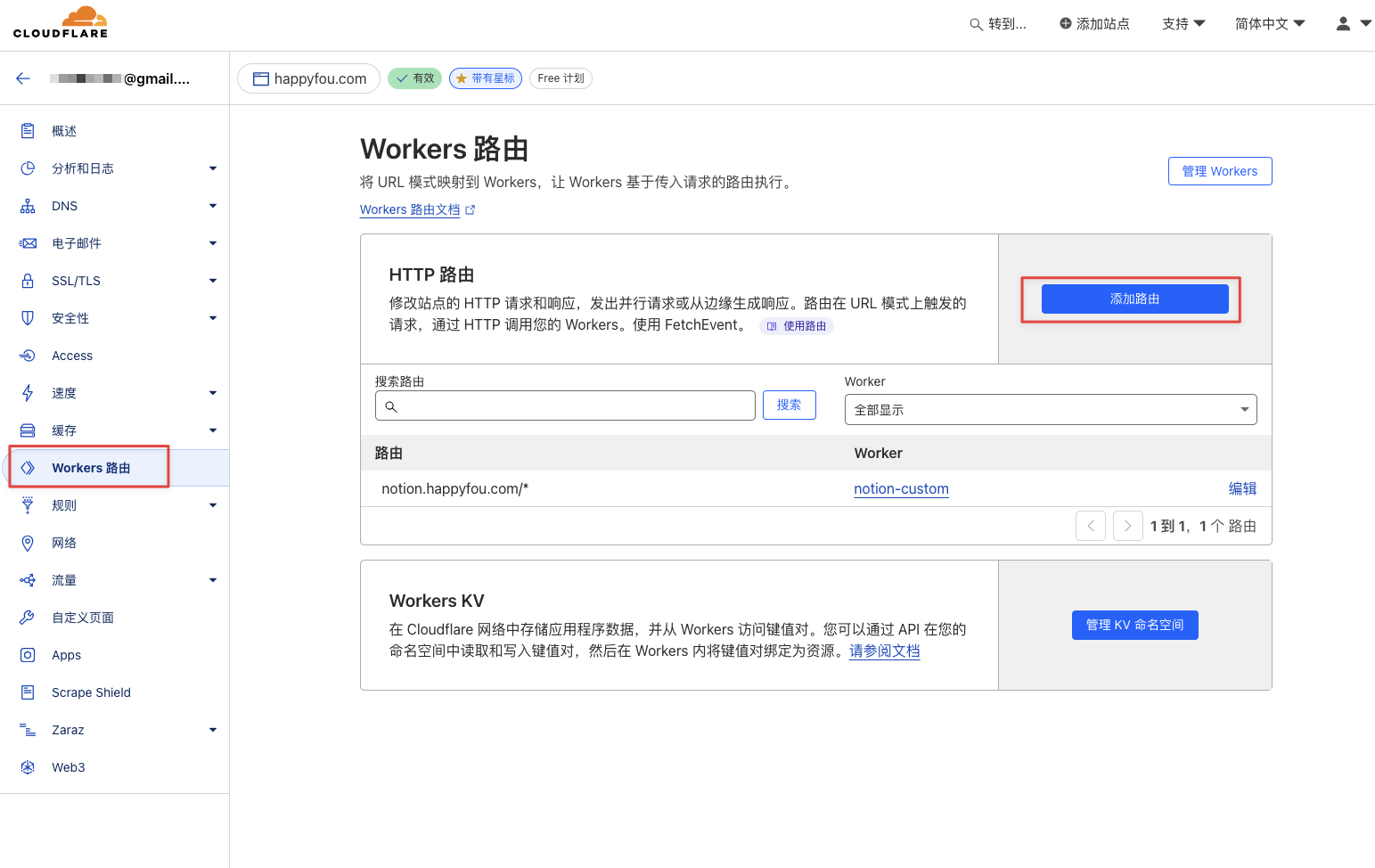
我们接着往下走,点击左侧导航
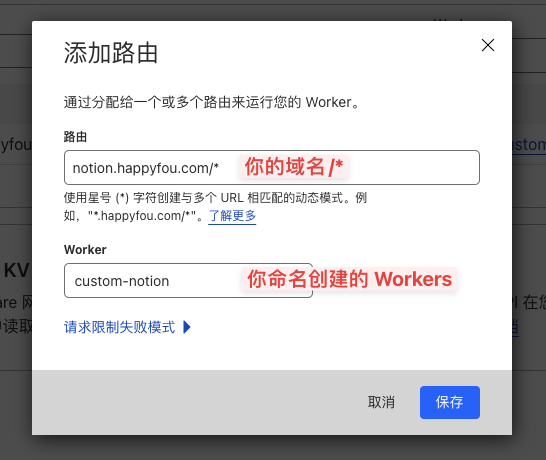
Workers 路由,然后点击 添加路由。添加路由 会打开一个弹窗然后你设置:

输入完后,点击
保存即可。域名取决于你使用哪个,比如我的域名是 notion.happyfou.com,那么我要写的就是 notion.happyfou.com/* 。保存后,我们在同个页面,点击右上角的
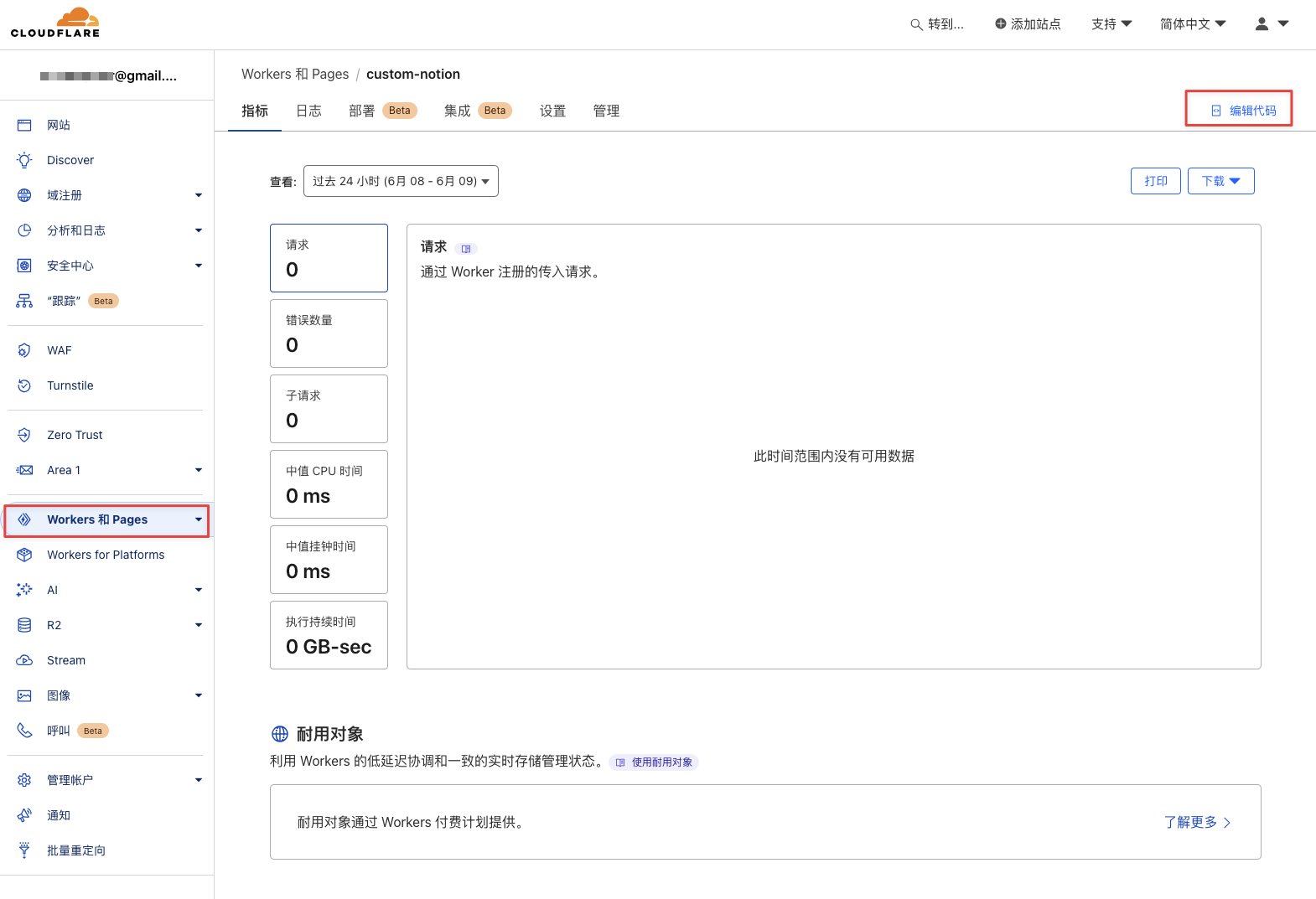
管理 Workers 按钮,等待跳转,再点击对应 worker 名称,准备编辑服务代码。4、编辑 Workers 代码
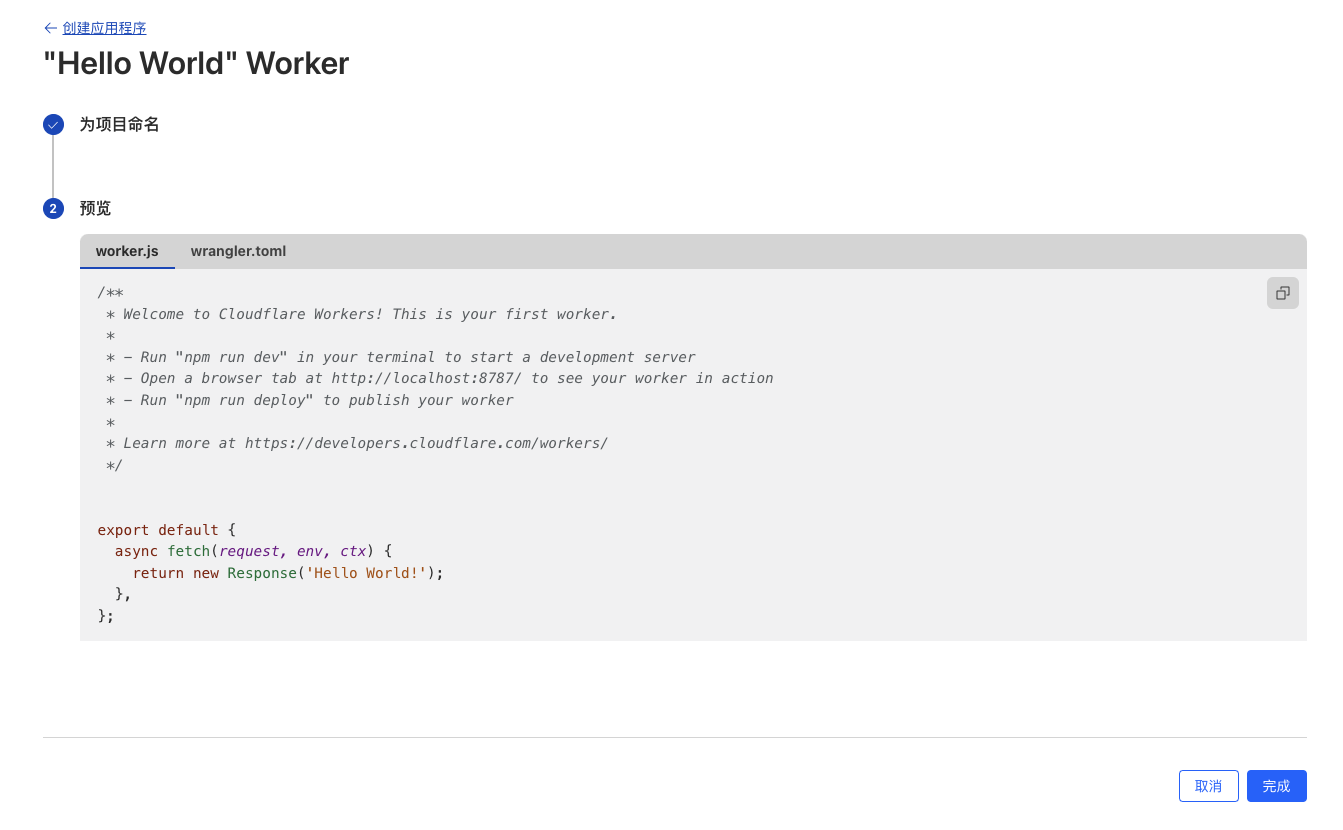
顺利的话,这一步你应该进入的是这样一个页面:

我们点击右上角的
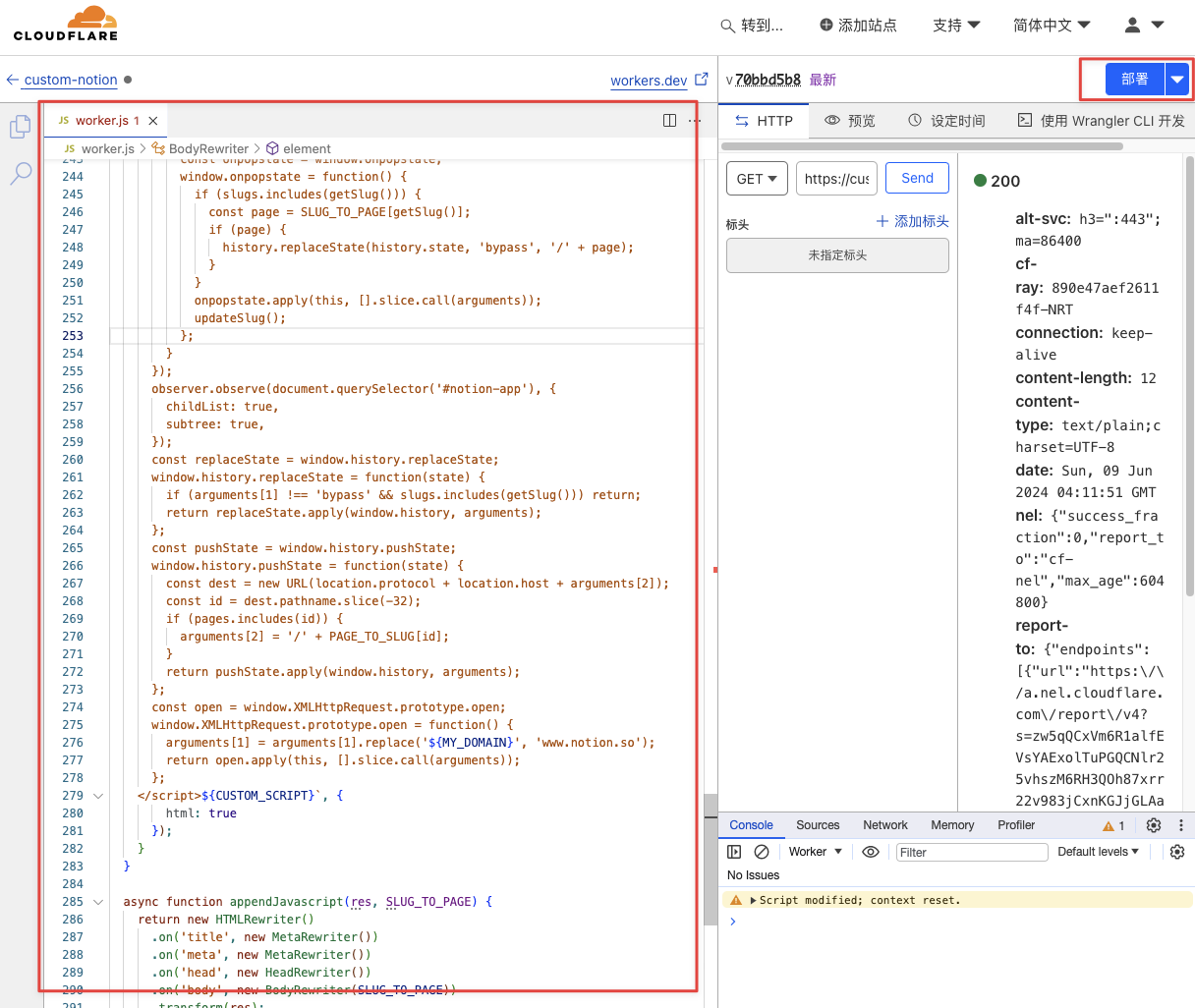
编辑代码,进入编辑器页面。
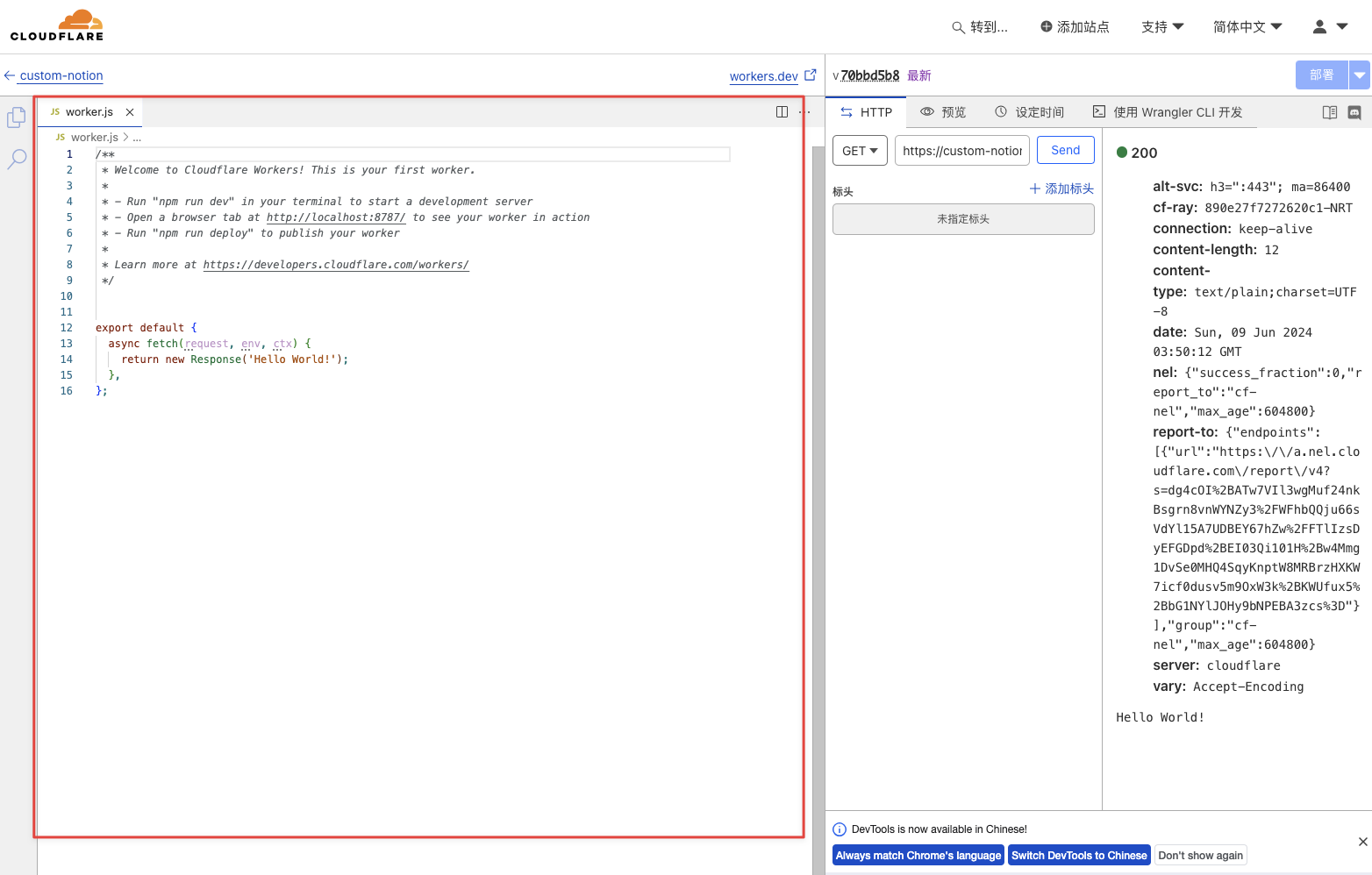
把左侧的代码全部删除,然后进入:
- Notion地址自定义2(备用)
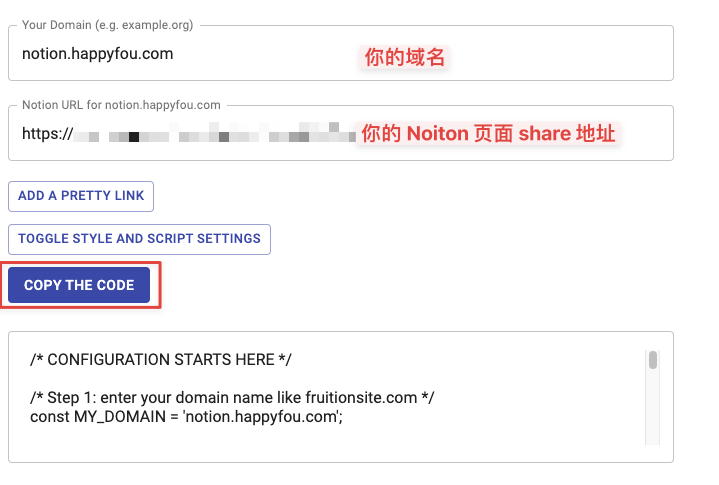
在打开的地址中,依次输入你的域名、你的 Notion 页面分享地址,最后点击
COPY THE CODE 。
将这一串代码粘贴到你刚刚打开的 Wokers 代码编辑器中,然后点击右上角的
部署。
🎉大功告成
稍等片刻,你就可以通过自己的域名来访问你的 Notion 主页了。
本教程结束,enjoy!

- Author:元否
- URL:https://happyfou.com /technology/notion-by-custom-domain
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!
